
안녕하세요. 오늘은 오랜만에 UML의 시간을 가져보고자합니다. 오늘 알아보고자 하는 UML은 상태 머신 다이어그램입니다.
State Machine Diagram (객체 상태 다이어그램)
상태 머신 다이어그램 모델이란 객체의 행동 다이어그램 중 하나입니다. 객체는 특정 상태를 지니며 이 상태는 이벤트와 같은 액션에 의하여 상태는 변경될 수 있습니다. 이러한 객체의 상태와 상태의 변화를 도식화 한 다이어그램이 바로 객체 상태 다이어그램입니다.
외부에 비동기적으로 데이터를 전송하고 이벤트를 수신함에 있어서 응답 확인 처리를하는 시나리오가 있을 수 있습니다. 이럴경우 이를 상태 머신 다이어그램으로 나타낼 수 있습니다.
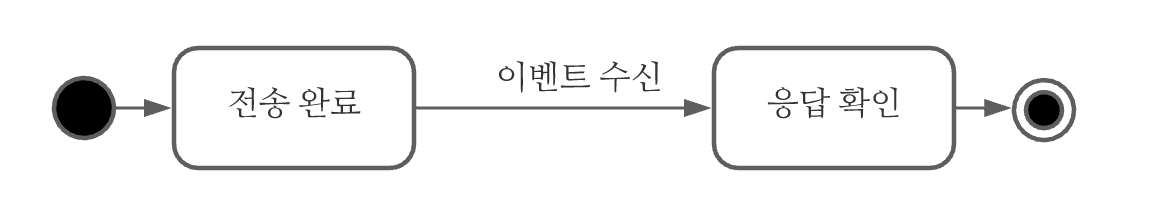
아래의 이미지를 보시면 명확하게 알 수 있습니다. 아래의 이미지는 전송 완료 상태에서 응답 확인 상태로 이벤트 수신에 의해서 변화되는 것을 의미합니다.

State Machine의 구성 요소
상태 다이어그램을 그리기 위해서 알아두어아 할 구성 요소에 대해서 하나씩 알아보도록 하겠습니다.
시작 마크 (First State)

시작 마크입니다. 프로세스에서 처음 상태를 나타냅니다. 해당 마크와 이어진 상태가 처음 상태입니다.
상태 (State)

둥근 모서리의 네모박스를 통해 프로세스의 상태를 나타냅니다.
이벤트 (Event)와 상태 변경 (Transition)

상태 변경을 일으키는 무언가를 이벤트라고 부릅니다. 이 이벤트에는 외부에 의한 액션이 있을 수 있고 아니면 시간의 경과에 따른 결과가 될 수도 있습니다. 그리고 아래 화살표를 상태 전이라고 부르며 상태에서 새로운 상태로 변화를 나타냅니다. 결과적으로 이벤트에 의해서 상태 전이가 일어나는 것입니다.
마무리 (Terminator)

위 이미지는 정상적으로 프로세스가 마무리되었음을 나타냅니다. 이와 이어진 상태가 마지막 상태입니다.
종료 지점 (Exit point)

종료 지점은 마무리와는 다릅니다. 종료 지점은 에러나 특정 이슈로 인하여 정상적인 마무리를 하지 못했을 경우를 나타내는 표식입니다.
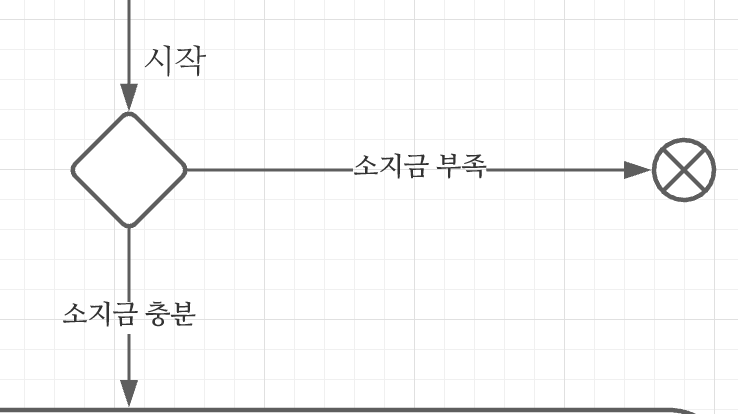
분기 지점 (Choice pseudostate)

분기 지점은 경우의 수에 따라 로직이 달라지는 경우에 사용할 수있습니다.
조합 상태(composite state)

compsite state는 메인 상태 프로세스가 아니지만 필요한 서브 프로세스가 있을 경우 나타낼 때 사용됩니다. 위 이미지를 보시면 전송 완료 -> 응답 확인의 프로세스가 있습니다. 이 프로세스는 메인 프로세스는 아니라는 것을 다이어그램을 통해 알 수 있습니다.
가드 (Guard)

가드는 이벤트가 상태 전이가 되기위한 조건을 만족하면 상태 전이를 시킨다는 조건입니다. []로 표시합니다. 위의 경우로 보자면 만약 이벤트 수신이 일어나지 않으면 상태 전이가 일어나지 않는다는 것을 나타냅니다.
시나리오와 다이어그램
그렇다면 이렇게 배운 다이어그램 구성요소를 통해서 아래 시나리오를 한번 상태 머신 다이어그램으로 변경해보도록 하겠습니다. 시나리오는 아래와 같습니다.
이게임은 또 다른 게임의 재화와 교환할 수 있는 시스템을 가지고 있다. 그래서 유저가 게임내 재화인 5000원을 이용하여 또 다른 게임의 재화로 교환하려고 한다. 유저가 교환을 시작하면 게임 내부에서는 시나리오를 가집니다.
- 게임 재화 5000원을 교환에 사용하겠다는 데이터를 생성한다.
- 유저가 입력한 금액이 적절한지 확인한다.
- 만약 조건을 충족하지 못하는 소지금이라면 종료한다.
- 상태를 대기로 변경 후 대기 상태에서 교환 로직을 실행한다.
- 목표로 하는 API를 호출한다.
- 정상적인 응답에 대한 이벤트를 받았는지 확인 후 상태를 업데이트한다.
- 교환이 정상적으로 이루어졌으므로 마무리 처리한다.
이러한 시나리오를 지금까지 배운 상태 머신 다이어그램으로 아래와 같이 될 것이라고 생각하였고 표현하였습니다.

마무리
오늘은 이렇게 UML의 3번째 시간으로 상태 머신 다이어그램에 대해서 알아보는 시간을 가져보았습니다.
참고로 오늘 이렇게 그린 도식도는 lucidchart를 활용하였습니다. :)
감사합니다.
참조
lucidchart_uml-state-machine-diagram
'기타 > 기타' 카테고리의 다른 글
| [gradle] gradle의 퍼포먼스를 늘릴 수 있는 유용한 정보 및 옵션들 (1) | 2021.10.13 |
|---|---|
| [flyway] flyway를 통해 DDL 형상관리를 하자 - Spring Boot (Java API) 편 (0) | 2021.09.17 |
| [기타] DDD(domain driven development)의 계층 구조(layered architecture)에 대해서 알아보자 (2) | 2021.04.24 |
| [AWS] SQS(Simple Queue Service)의 다양한 설정들 (0) | 2020.10.15 |
| [Tistory] 티스토리 Open API 이용하기 - 2020년 9월 1일 tistory 정책 변경 이후 (Implicit 인증 제거) (3) | 2020.09.09 |




댓글