안녕하세요. 오늘은 평소와는 다른 주제를 가지고 왔습니다.
2020년 9월 1일자로 티스토리에서 Open API Oauth인증에 대해서 Implicit 방식을 제거했습니다.

이에 따라서 token 발행은 Authorization Code Grant Type 방식으로만 가능합니다.
오늘은 chrome을 통해서 token 값을 취득하는 방법에 대해서 알아보도록 하겠습니다.
Client Key 발급
Tistory Open API를 사용하기 위해서는 Open API 사용하기 위한 App 등록을 진행해야합니다. 앱등록은 Tistory Open API 사이트에서 진행하실 수 있습니다.

서비스명, 설명, 로고등록의 정보는 Open API를 사용하는데 영향을 주지않습니다. CallBack URL은 OAuth2.0 인증 후 Redirection 되는 곳으로 Open API를 호출하는데 이용됨을 알고 계셔야합니다. 로컬로 만드신다면 http://localhost만 입력하셔도 무방합니다.
이렇게 정보를 입력하신 후 등록하시면 등록 된 앱의 AppId와 SecretKey를 발급받으실 수 있습니다.

이렇게 하면 Open API를 사용하기 위한 사전조건은 마무리되었습니다. 이제 실제 Open API를 사용해보도록 하겠습니다. Open API는 Tistory Open API docs에 Req, Res가 나와있습니다.
token 발급 과정

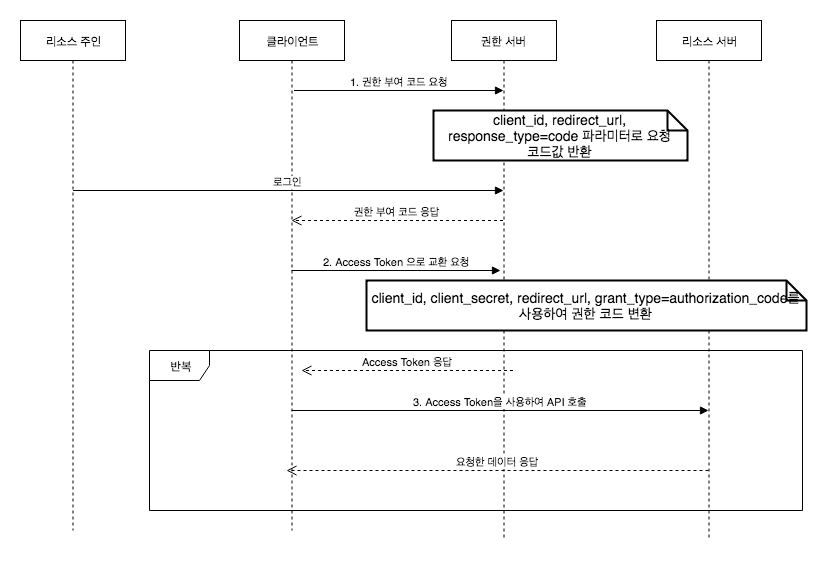
Authorization Code Grant Type 방식은 위의 과정을 거칩니다. Tistory의 Token 발급 과정은 위의 과정에서 권한 서버와 리소스 서버가 동일하다고 보시고 진행하시면 됩니다. 우리가 token을 발급받기 위해서 해야할 일은 1. 권한 부여 코드를 받고, 2. 코드를 Token으로 변환하는 2개의 과정을 거치면 됩니다.
tistory의 token 발급과정은 모두 GET method 방식을 이용합니다. 또한 추가 정보 역시 Parameter로 이용합니다. 따라서 chrome의 url입력 부분을 통하여 충분히 확인해볼 수 있습니다.
사전 조건
token을 발급 받기 위해서는 먼저 선행되어야 하는 것이 있습니다. 바로 Login을 해두어야 한다는 것입니다. 로그인을 하면 페이지 이동에 대해서 Cookie에 TSESSION이 부여됩니다. 이것이 본인이 로그인 했다라는 것을 증명하는 요소이기 때문입니다.ㅍ만약 Login 없이 진행한다면 Login 페이지로 Redirection 될 것입니다.
code 발급
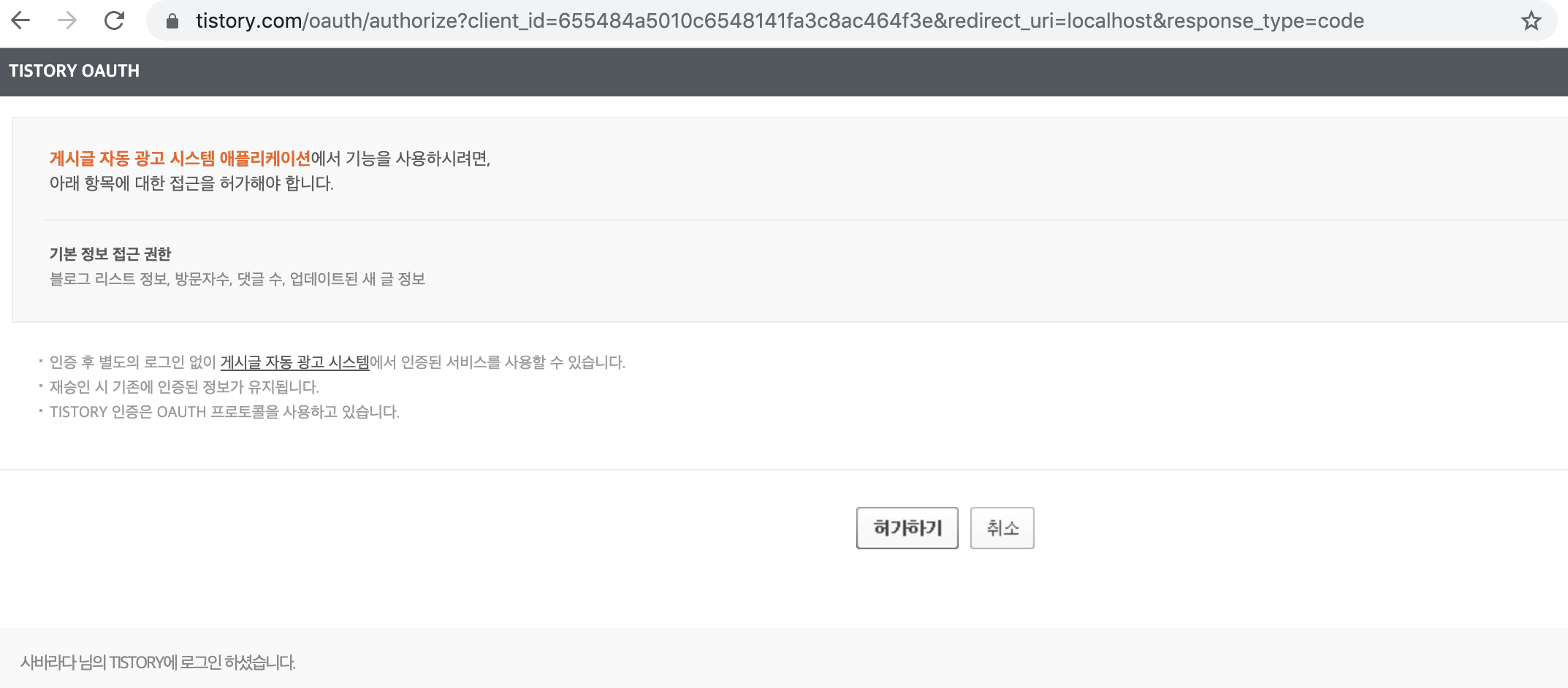
먼저 Authentication Code를 발급받도록 하겠습니다. 저희가 할 일은 Tistory에 Login을 하고 Open API에 나와 있는 아래 내용대로 행동하면 됩니다. 저는 state는 옵션값이기 때문에 과감하게 제거하여 호출하였습니다.

GET https://www.tistory.com/oauth/authorize?
client_id={client-id}
&redirect_uri={redirect-uri}
&response_type=code
&state={state-param}각 파라미터에 맞는 값을 넣은 후 호출 해보도록 하겠습니다. 아래와 같이결과가 나옵니다. 허가하기 버튼을 누르면 url 부분에 token 발급에 사용할 수 있는 코드가 함께 포함되어 있습니다. 화면에는 NOT FoundNot Found라고 출력되지만 무시하셔도 좋습니다.


token 발급
이제는 Authentication Code를 이용하여 실제 API에 사용할 수 있는 Token을 발급받아보도록 하겠습니다. 주의 하실 점은 1번 발급받은 Authentication Code는 토큰 발급에 1번만 사용될 수 있으며 token 시간은 1시간이 만료라는 점입니다.

GET https://www.tistory.com/oauth/access_token?
client_id={client-id}
&client_secret={client-secret}
&redirect_uri={redirect-uri}
&code={code}
&grant_type=authorization_code위 파라미터를 채워서 url에 입력해보겠습니다. 입력하기전 chrome 기준 F12를 눌러 debuging 차응 여시고 Network탭에 들어갑니다. 여기서 token값이 제대로 들어오는지 확인해보도록 하겠습니다. chrome 화면에는 정상호출과 비정상호출 여부에 상관없이 에러창이 뜨기 때문입니다.

이제 url을 입력합니다. 정상적으로 200 응답을 받은 것을 확인할 수 있습니다. 하지만 화면은 error네요? 아래는 Network 탭에있는 body를 보도록 하겠습니다. access_token의 값이 body에 정상적으로 들어가 있는 것을 알 수 있었습니다.


한번더 호출하면 새로운 token값을 주거나 token시간이 연장될까요? 그렇지 않습니다. status 400이 호출되며 오류로 출력됩니다. 아래와 같이 말이지요

API call
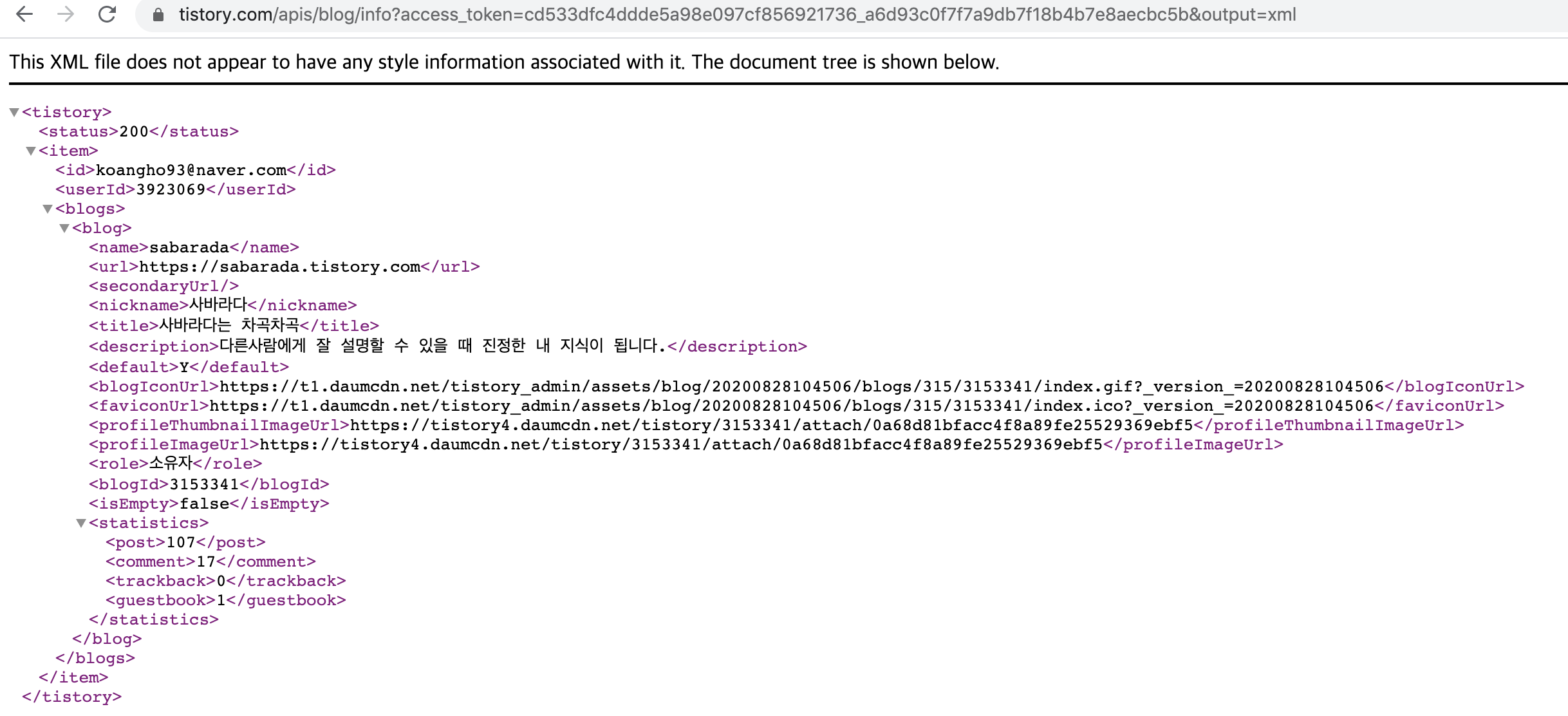
취득했던 token으로 응답이 정상적으로 오는지 확인해보도록 하겠습니다. 확인해 볼 API는 블로그 정보를 가져오는 API입니다. 저는 xml 형식으로 응답을 받아보겠습니다. 그리고 access-token에는 취득한 token 값을 넣어줍니다. 그리고 호출하면 정상적인 응답을 받을 수 있습니다.

GET https://www.tistory.com/apis/blog/info?
access_token={access-token}
&output={output-type}
마무리
오늘은 이렇게해서 Tistory를 URL을 통해서면 Open API를 사용하는 방법에 대해서 알아보는 시간을 가졌습니다. 분명히 Implicit 방식이 사용하는 사람 입장에서는 편하긴합니다. 하지만 보안상 문제가 되니 지웠다는 건 이해가 가기도 합니다. 하지만 명확한 공지가 이전에 있었다면 더 좋았을 걸이라는 생각이 듭니다.
오늘 확인한 원리를 익힌다면 Tistory의 Open API를 사용해야하는 경우에 충분히 token을 자동화 하여 발급받으실 수 있을 것입니다.
오늘은 여기까지 입니다.
다음번 포스팅에서 뵙겠습니다.
감사합니다.
참조
'기타 > 기타' 카테고리의 다른 글
| [기타] DDD(domain driven development)의 계층 구조(layered architecture)에 대해서 알아보자 (2) | 2021.04.24 |
|---|---|
| [AWS] SQS(Simple Queue Service)의 다양한 설정들 (0) | 2020.10.15 |
| [gradle] gradle을 이용하여 java 프로젝트 만들기 (0) | 2020.05.17 |
| 빌드 도구가 뭐에요 ? (0) | 2020.05.15 |
| [UML] 시퀀스 다이어그램 이해하기 (1) | 2020.05.15 |



댓글