
회사에 Admin 만들일이 있어서 react로 개발하게 되었습니다. 그런데 저는 web 관련해서는 거의 전무한 지식을 가지고 있습니다. 그래서 요즘 조금씩 react 공부를하는데 기초가 너무 없으니 배워야할게 많다는걸 느끼고 있습니다. 가장 문제가 되었던게 css에 대해서 지금까지 피해왔던 부분이었습니다. 해당 포스팅에서는 이번에 react를 공부하면서 보았던 css에 대한 기본과 새롭게 배운점을 정리를 해보고자합니다.
CSS란
CSS는 Style sheet 언어로 실제 프로그래밍 언어는 아닙니다. HTML 문서에 있는 DOM과 같은 Element들에게 선택적으로 스타일을 적용할 수 있는 언어입니다. 단독으로 사용할수는 없고 HTML과 함께 사용해야합니다.
CSS RuleSet
body {
margin: 0;
}위 코드는 html body tag에 margin 스타일을 적용한 css 샘플입니다. 기본적으로 css 코드는 모두 위와 같은 형식을 가진다고 합니다. 위 코드에서 각각 구성요소는 어떤것을 뜻하는지 확인해보도록 하겠습니다.

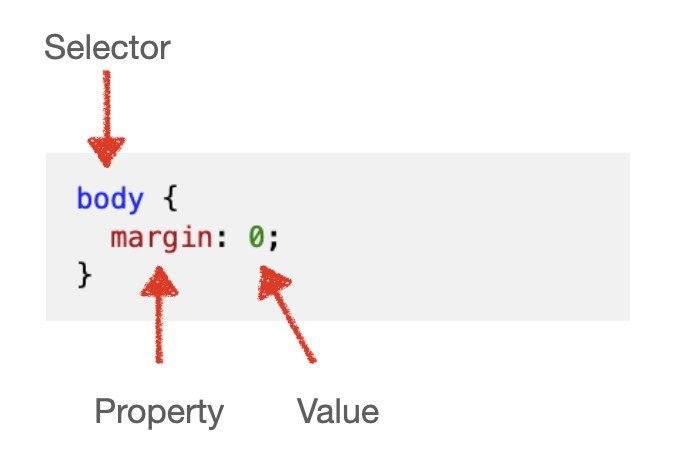
위 이미지는 위에서 보았던 샘플에서 각각 어떤것을 뜻하는지 나타내는 이미지입니다. css의 구성요소로는 선택자(Selector), 속성(Property), 속성 값(Property value)를 가지게됩니다. 그리고 각 property는 세미콜론(;)으로 분할되어집니다. 세미콜론을 기준으로 1개의 property로 인식하고 적용된다는 의미입니다. 구성요소가 각각 의미하는 바는 아래와 같습니다.
- 선택자 (Selector) : 어떤 것을 꾸밀지 선택하는 선택자 역할을 합니다.
- 속성 (property) : 주어진 HTML 요소를 꾸밀 수 있는 방법입니다. 사용자는 이미 정의되어있는 속성을 수정할 수 있습니다.
- 값 (value) : 속성이 가지는 값입니다.
위의 구성요소는 아래의 규칙을 따라야합니다.
- 각각의 css 룰셋은
{}안에 있어야하며 앞에 선택자가 붙습니다. - 속성과 값은 한 세트로 각 세트는 세미 콜론(;)으로 구분되어집니다.
- 속성과 값의 구분은 콜론(:)으로합니다.
선택자 조금 더 알아보기
Selector에 대해서 조금 더 알아보도록 하겠습니다.
여러 선택자를 한번에 지정하기
css는 여러 선택자를 한번에 기술함으로써 한번에 element를 선택할 수 있습니다. 아래처럼 ,를 기준으로 여러 HTML 태그를 기술하면 됩니다.
body, head, div {
margin: 0;
}선택자의 종류
css는 HTML의 태그를 다양한 기준으로 선택할 수 있습니다. 선택자 종류에 대해서 알아보면 아래와 같습니다.
| 선택자 종류 | 설명 | Selector | 선택되는 것 |
|---|---|---|---|
| 태그(Tag) | 특정 태그 | p | <p> |
| 아이디(Id) | 특정 아이디를 가진 태그(아이디 중복 불가) | #my-id | <p id="my-id"> |
| 클래스(Class) | 특정 클래스를 가진 태그(클래스는 중복 가능) | .my-class | <p class="my-class"> |
| 속성(Property) | 특정 속성을 가지는 태그 | img[src] | <img src="myimage.png"> |
| 수도 클래스(Pseudo Class) | 특정 태그가 특정한 상태에 있을 때 | a:hover | <a>를 선택하지만 마우스 포인터가 링크위에 있을 때만 선택 |
CSS 파일 해석하기


위 이미지는 이번에 공부하면서 사용한 버튼입니다. 위의 버튼은 일반적인 경우의 버튼이고 아래 버튼은 클릭했을때의 버튼입니다. 이 버튼을 구성하는 css 파일을 한번 보고 어떻게 구성되어있는지 한번 분석해보도록 하겠습니다.
.button {
width: 100%;
font: inherit;
padding: 0.5rem 1.5rem;
border: 1px solid #8b005d;
color: white;
background: #8b005d;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.26);
cursor: pointer;
}
.button:focus {
outline: none;
}
.button:hover,
.button:active {
background: #ac0e77;
border-color: #ac0e77;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.26);
}
@media (min-width: 768px) {
.button {
width: auto;
}
}.button 속성 파악
- width: 100%
- 해당 태그의 가로 길이를 설정합니다. 100% 는 부모 태그의 가로 길이를 기준으로 비율적으로 설정한다는 의미입니다.
- 기본값은 auto 입니다. 이것은 내용물의 크기에 맞춰 자동으로 크기를 조절합니다.
- font: inherit
- 폰트 관련 속성을 일괄적으로 지정하기 위한 대표 속성, font-style, font-weight, font-size, font-family 등을 한번에 지정할 수 있습니다.
- inherit 속성을 사용하는데 이 속성은 부모 태그의 요소를 그대로 가져와서 적용하는 값입니다.
- padding: 0.5rem 1.5rem
- 태그의 안쪽 여백 영역을 설장하는 속성입니다. 반대로 바깥쪽 여백을 설정하는 margin이 있습니다.
- padding의 속성 값은 몇개를 기입하느냐에 따라서 적용되는 방식이 달라지기 때문에 자세한 부분은 Link 참고바랍니다.
- 사이즈 단위로 사용한 rem은 html 태그의 크기를 기준으로 몇 배인지 크기로 정합니다.
- border: 1px solid #8b005d
- 태그의 테두리를 정하는 속성입니다.
- 순서대로 border-width(테두리의 두께), border-style(테두리의 스타일), border-color(테두리의 속성)을 나타냅니다.
- color: white
- 내부에 있는 글자의 색상을 정하는 속성입니다.
- background: #8b005d
- 글자가 아닌 뒷 배경의 색상을 정하는 속성입니다.
- box-shadow: 0 0 4px rgba(0, 0, 0, 0.26)
- 태그의 테두리를 감싼 그림자 효과를 추가하는 속성입니다.
- 위 예제의 코드는 순서대로 그림자의 가로 거리, 세로 거리, 흐릿함의 정도, 색상으로 이루져 있습니다.
- cursor: pointer
- 해당 태그에 마우스를 올렸을 때 마우스 포인터의 모양을 정할 수 있습니다.
- pointer는 손가락 모양으로 변경하는 값입니다.
- outline: none
- outline은 border의 바깥 외곽선에 대해서 설정하는 속성입니다.
- border와 다른점은 border의 너비는 레이아웃에 관여를하며 border에 따라 레이아웃이 달라질 수 있지만 outline은 레이아웃에는 관여하지 않습니다
:focus, :hover, :active
- :focus
- 입력칸 또는 버튼이 선택되어졌을 때를 나타내는 수도 클래스입니다. 클릭을 하거나 또는 Tab을 이용하여 선택되었을 때를 나타냅니다.
- :hover
- 마우스 등을 통해 태그의 위에 올렸을 때를 나타내는 수도 클래스입니다.
- :active
- 마우스 등을 클릭하는 동안에 나타내는 수도 클래스입니다.
@media
@media는 미디어 쿼리라고 부릅니다. 미디어 쿼리는 유저의 브라우저에 따라 다르게 표시되는 반응형 웹을 만들때 사용되는 css 코드입니다. 이러한 미디어 쿼리는 미디어 타입(media type)과 표현식(expression)으로 구성됩니다. 위의 샘플을 다시한번 보도록 하겠습니다.
@media (min-width: 768px) {
.button {
width: auto;
}
}여기서 (min-width: 768px)가 미디어 쿼리입니다. 최소 너비(min-width)가 768px 이상이면 button 클래스의 width는 100% 였던것을 auto로 변경한다는 의미입니다. 자세한 내용은 Link를 통해 확인하시면 자세한 설명을 확인하실 수 있습니다.
마무리
오늘은 이렇게 css에 대한 완전한 기초에 대해서 알아보는 시간을 가져보았습니다.
이렇게 점점 커버하는 영역이 늘어난다는 것이 아는 곳이 넓어지고 있다는 것을 느끼고 있습니다.
넓게 그리고 메인 분야는 깊게 노력하겠습니다.
감사합니다.
참조
'language, framework, library > 자바스크립트' 카테고리의 다른 글
| [React] Backend 개발자가 admin을 만들기 위해 하는 react 정리 1편 - component와 props, 그리고 props.children (0) | 2022.04.22 |
|---|---|
| [javascript] javascript 코딩 스타일 가이드 (0) | 2020.09.18 |
| [Javascript] Javascript의 `this` 키워드 이해하기 (0) | 2020.09.12 |



댓글