
안녕하세요. 오늘은 mermaid에 대해서 알아보는 2번째 시간입니다. 오늘은 mermaid를 이용하여 시퀀스 다이어그램을 그리는 방법에 대해서 알아보도록 하겠습니다.
시퀀스 다이어그램(Sequence Diagram)
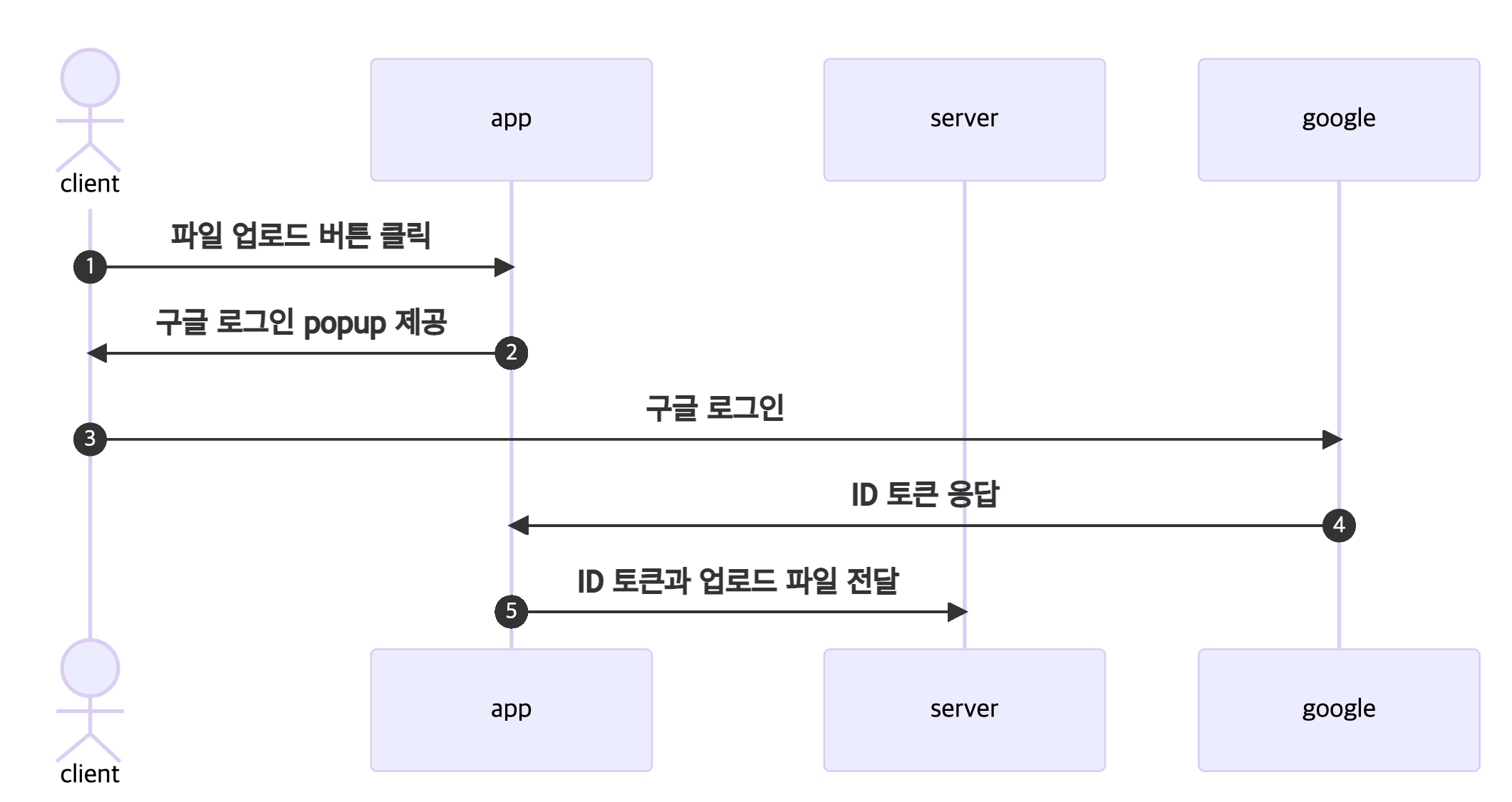
시퀀스 다이어그램은 여러 참여하고 있는 컴포넌트들의 상호작용 다이어그램입니다. 이 다이어그램은 시간 순서대로 프로세스가 어떤 흐름을 가지는지를 보여줍니다. 아래는 제 개인 프로젝트에서 이루어지고 있는 파일 업로드 기능에 대해서 시퀀스 다이어그램을 그려본 예제입니다. 이렇듯 mermaid를 이용하면 쉽게 수도코드만으로 시퀀스 다이어그램을 그릴 수 있는것을 확인할 수 있었습니다. 시퀀스 다이어그램에 대해서 궁금하신 분들은 [UML] 시퀀스 다이어그램 이해하기를 참고해주시기 바랍니다.

sequenceDiagram
autonumber
actor A as client
participant B as app
participant C as server
participant D as google
participant E as database
participant F as cloud server
A->>B: 파일 업로드 버튼 클릭
B->>A: 구글 로그인 popup 제공
A->>D: 구글 로그인
D->>B: ID 토큰 응답
B->>C: ID 토큰과 업로드 파일 전달
C->>D: ID 토큰 검증 요청
D->>C: ID 토큰 검증 결과 응답
alt is 검증 확인
C->>E: 정보 저장
E->>C: 정상 insert 확인 응답
C--)F: 파일 업로드
C->>B: 업로드 성공 응답
activate B
B->>B: 성공 UI 랜더링
deactivate B
B->>A: 성공 확인
else is 검증 실패
C->>B: 업로드 실패 응답
activate B
B->>B: 실패 UI 랜더링
deactivate B
B->>A: 실패 확인
end시퀀스 다이어그램 선언
플로우차트(flow chart)과 마찬가지로 시퀀스 다이어그램을 그리기 위해서는 markdown의 최상단에 시퀀스다이어그램을 그린다는 선언이 아래와 같이 필요하니다. 플로우차트와 다른점은 별도의 방향선언은 없다는 점입니다. 시퀀스 다이어그램의 시간축은 위에서 아래로 갈수록 뒤에 발생한 사건임을 나타냅니다.
sequenceDiagram다이어그램 구성 요소
이제 본격적으로 시퀀스 다이어그램을 그리기위한 구성 요소에 대해서 하나씩 알아보는 시간을 가져보도록 하겠습니다.
Participant & Actor
시퀀스 다이어그램에 참여하는 시스템 또는 유저에 대해서 participant 또는 actor 키워드로 다이어그램에 추가가 가능합니다. participant는 네모박스로 나타나며 actor는 사람의 형상으로 나타나게 되어있습니다. 이러한 참여자들에게는 별도의 닉네임(alias)를 지어주는 것도 가능합니다. 아래의 다이어그램과 그 수도코드를 확인해보시겠습니다. 2개의 participant와 1개의 actor로 구성되어있습니다. 선언 순서의 변경으로 참여자의 위치또한 변경할 수 있습니다.

sequenceDiagram
actor A as client
participant B as app
participant C as servermessages
message는 두 참여자 사이의 상호작용을 나타냅니다. mermaid에서는 실선과 점선을 제공합니다. 그리고 끝부분을 화살표, 아니면 선이 없을지 등도 표현할 수 있습니다. 제공하고 있는 type은 아래와 같습니다.
- -> : 끝이 화살표 없는 실선
- --> : 끝이 화살표 없는 점선
- ->> : 끝이 화살표 있는 실선
- -->> : 끝이 화살표 있는 점선
- -x : 끝이 X로 표시되는 실선
- --x : 끝이 X로 표시되는 점선
- -) : 끝이 열린 화살표인 실선 ( async )
- --) : 끝이 열린 화살표인 점선 ( async )

sequenceDiagram
actor A as client
participant B as app
A->B: 끝이 화살표 없는 실선
A-->B: 끝이 화살표 없는 점선
A->>B: 끝이 화살표 있는 실선
A-->>B: 끝이 화살표 있는 점선
A-xB: 끝이 X로 표시되는 실선
A--xB: 끝이 X로 표시되는 점선
A-)B: 끝이 열린 화살표인 실선 ( async )
A--)B: 끝이 열린 화살표인 점선 ( async )Activation
특정 참여자의 시간선에 활성화 되어있다는 것을 표시할 수 있습니다. 키워드 activate와 deactivate를 활용할 수 있습니다. 또 다른 방법으로 +와 -를 활용할 수 있습니다. +,-를 사용하는게 간편해보이기는 하나 테스트 했을 때 출발지와 목적지가 다르면 잘 되지 않는것 같은 느낌을 받았습니다.

sequenceDiagram
Alice->>John: Hello John, how are you?
activate John
John-->>Alice: Great!
deactivate John
Alice->>+John: Hello John, how are you?
John-->>-Alice: Great!
Alice->>+John: Hello John, how are you?
Alice->>+John: John, can you hear me?
John-->>-Alice: Hi Alice, I can hear you!
John-->>-Alice: I feel great!Loop & alt & parallel
mermaid 시퀀스 다이어그램은 구문제어를 표현할 수 있는 컴포넌트를 제공합니다. 반복(loop), 조건(alt), 그리고 병렬(parallel) 입니다. 이를 활용하면 조금더 다채로운 시퀀스 다이어그램을 그릴 수 있습니다.
먼저 아래는 시퀀스 다이어그램에 반복을 넣은것입니다. loop와 end 구문을 적용하면 아래와 같은 반복구문을 만들 수 있습니다. loop의 옆에 조건을 기술하며 좋을것 같습니다.

sequenceDiagram
Alice->John: 안녕, 오늘 어때 ?
loop Every minute
John-->Alice: 좋아!
end시퀀스 다이어그램에서 분기 구문은 alt 박스를 이용하여 만들어 집니다. mermaid 에서도 alt와 else, 그리고 end 구문을 이용하면 조건문을 완성할 수 있습니다. else 없는 조건문의 경우 opt와 end 구문을 이용하여 만들 수 있습니다.

sequenceDiagram
Alice->>Bob: 안녕 Bob, 오늘 어때 ?
alt is 아플때
Bob->>Alice: 별로 좋지 않아 :(
else is 안아플때
Bob->>Alice: 괜찮아
end
sequenceDiagram
Alice->>Bob: 안녕 Bob, 오늘 어때 ?
opt 말을 들었다면
Bob->>Alice: 괜찮아
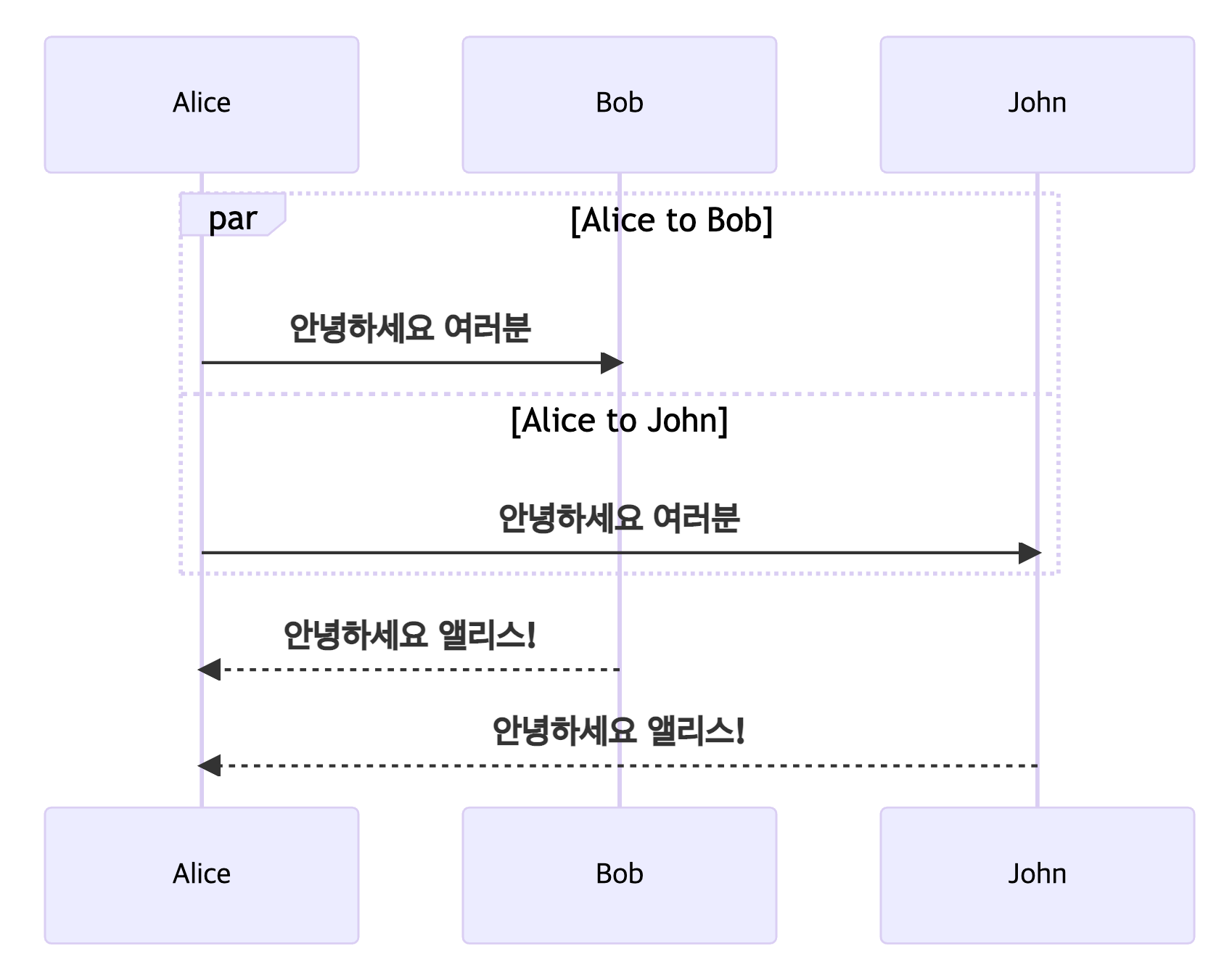
endpar, and, 그리고 end 구문을 이용하면 병렬로 행동하는 것 또한 가능합니다. 아래는 선생님이 모두에게 인사하고 모든 사람이 응답하는 것을 나타낸 시퀀스 다이어그램입니다.

sequenceDiagram
par Alice to Bob
Alice->>Bob: 안녕하세요 여러분
and Alice to John
Alice->>John: 안녕하세요 여러분
end
Bob-->>Alice: 안녕하세요 앨리스!
John-->>Alice: 안녕하세요 앨리스!sequenceNumbers
마지막으로 message에 번호를 붙여 추가적인 부가설명을 하기위한 방법이 있습니다. 이 방법은 autonumber라는 키워드를 sequenceDiagram 선언 바로 아래 작성해주면 됩니다. 이렇게 하면 자동으로 행위에 대해서 번호가 자동으로 붙습니다.

주의 사항
설명을 작성할 때 end라고 표현하는것은 다이어그램을 망가뜨릴 수 있습니다. 제어구문에 사용되기 때문입니다. 따라서 이를 사용할때는 (end), [end], 또는 {end}의 형식으로 사용하셔야합니다.
마무리
해당 글은 mermaid 공식 docs에서 일부 발췌하여 글을 작성하였습니다.
더 자세한 내용은 공식 docs를 참고해주시 바랍니다.
감사합니다.
참조
https://mermaid-js.github.io/mermaid/#/
'기타 > 기타' 카테고리의 다른 글
| [기타] 가독성(readable) 좋은 코드와 인지 부하(recognite load)에 대한 고찰 (0) | 2022.06.28 |
|---|---|
| [markdown] mermaid를 이용해서 UML 그리기 - 상태(status) 다이어그램 (0) | 2022.02.02 |
| [markdown] mermaid를 이용해서 UML 그리기 - 플로우차트 (1) | 2022.01.09 |
| [gradle] buildSrc를 이용한 gradle 의존성 관리 (0) | 2021.11.22 |
| [gradle] gradle의 퍼포먼스를 늘릴 수 있는 유용한 정보 및 옵션들 (1) | 2021.10.13 |



댓글